こんにちは!
キッズプログラミング教室「イフキッズアカデミー」
えりちゃん先生です!
※クラス分け
【火1】・・・火曜日16:00〜17:30
【火2】・・・火曜日17:40〜19:10
【木1】・・・木曜日16:00〜17:30
【木2】・・・木曜日17:40〜19:10
【土】・・・土曜日10:00〜11:30
【日】・・・日曜日10:00〜11:30
今回は木曜後半のレッスンを報告します!
生徒さんはMくん(小5)とRくん(中1)でした。
それではレポートスタートです!

まずはプロフェッショナルコースのMくん。
前回に引き続き、Visual Studioを使って本格的なプログラミングを行っていきます。
前回はファイルの書き込み方法を学び、練習問題が途中でした。
その続きから進めていきます。
え「前回どこまで作ったか覚えてる?」
M「はい。乱数を作るところまで作りました。」
え「そうだね。じゃああとは書き込みができればOKだね。」
少し自分で考えてくれましたが、ちょっとわからなかったようなのでヒントを出します。
M「この後何をすればいいかわからないんですが…。」
え「今乱数までできたから、あとは何をしたいんだっけ?」
M「えーっと、書き込み?」
え「そうだよね。テキストの前のページに書き込み方が書いてあると思うんだけど、どこかな?」
M「うーん…、WriteLine?」
え「そうそう!それで何を書き込めばいいかな?」
M「作った乱数だから…number?」
え「そうだね。じゃあ書き込んでみよう!」
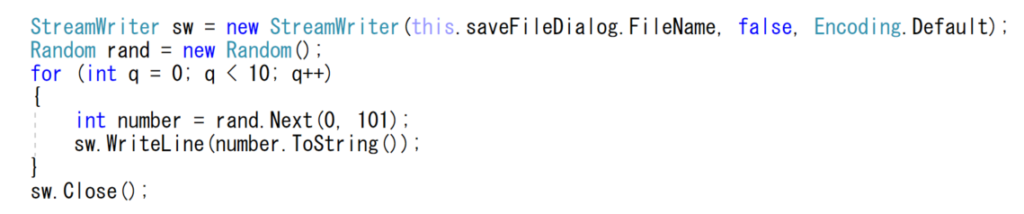
テキストを参考にしながら、乱数を10個書き込む処理を作りました。
え「書き込みが終わったら”終わりました!”ってわかるように何かしないといけなかったよね。」
M「あー、Close()?」
え「そう!書き込みが全部終わって、もう書き込むものはないよーってところでClose()してね。」
正しい位置に処理を書き、実行してみます。
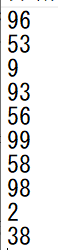
出来上がったファイルを確認してみると…、ランダムな数が10個記載されていました!↓


もう一度実行してみても、ちゃんとランダムな数が記載されています。
完成です!
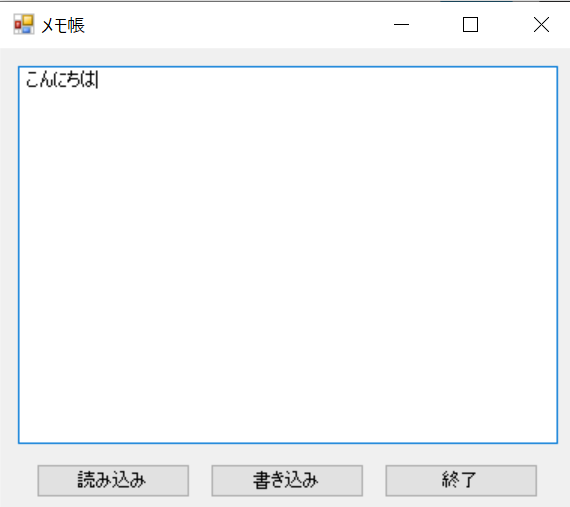
続いて、今練習した書き込み処理を使ってメモ帳アプリを作ってみます。
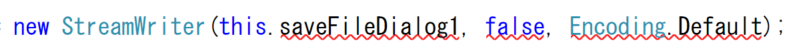
テキストの真似をしながら作っていくのですが、なぜか警告を表す赤線が消えません。
M「先生、なんかこれ出てきちゃうんですけど、書き方間違えてますか?」
え「えーっとね…、あ、これテキストと見比べてみて。」
M「うーん?」
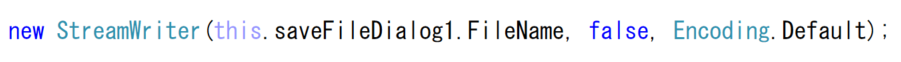
え「テキストにさ、”SaveFileDialog.FileName”って書いてあるんだけど、Mくんのは”SaveFileDialog1″で終わってない?」
M「ほんとだ、あれ?名前も違う?」
え「そうだね、デザイン画面で追加したSaveFileDialogの名前がSaveFileDialog1になってるみたいだね。でも別にそれはそれでも大丈夫だよ。書いてほしいのは.FileNameっていう部分。」
M「はい。」
え「デザインで用意したSaveFileDialog1のFileNameのところに書き込むよっていう指示だから書き込む場所を示す言葉を書かないといけないんだ。」
M「あー、なるほど。わかりました。」


赤線が出ていた部分を直し、テキストを先に進めていきます。
カンマなのかドットなのか見ずらくて間違えてしまうこともありましたが、全て書き写すことができました!
実行してみると、ちゃんとメモ帳でメモした内容が記載されています!


メモ帳が完成したところで今日はタイムアップ。
書き込み処理にだいぶ慣れてきたような印象がありました。
次回も書き込みが出てきますが、この調子で進めていきましょう!

続いてはロジカルコースのRくん。
前回レジ打ちの課題が終わったので、今回から静電気の課題に入っていきます。
え「下敷きで髪の毛こすったことある?」
R「あるよ。」
え「それやった時さ、下敷き上に上げたら髪の毛くっついてくるよね?」
R「うん。」
え「それを作ってみようって課題です。」
R「えー、なんかめんどくさそう。」
え「そんなことないよー、Rくんならすぐできちゃうかもよ?」
まずは人の画像を用意しよう、ということでネットから画像を探してきてもらいました。
え「じゃあその用意した人に髪の毛を追加してほしいんだよね。」
R「髪あるよ。」
え「そうなんだけど、下敷きにくっつく髪の毛っていうのを用意しないと、完成されてる画像から髪の毛1本だけ伸ばす、とかできなくない?」
R「うーん、じゃあ…。」
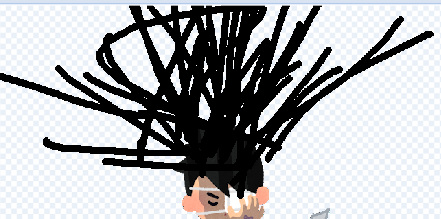
ということで描くツールで髪の毛を増やしていきます。
何本も生やしてくれたのでなんだかスーパーサイヤ人みたいになりました。

続いて、下敷きを用意しました。
下敷きはネットからではなく、自分で描いてくれました。
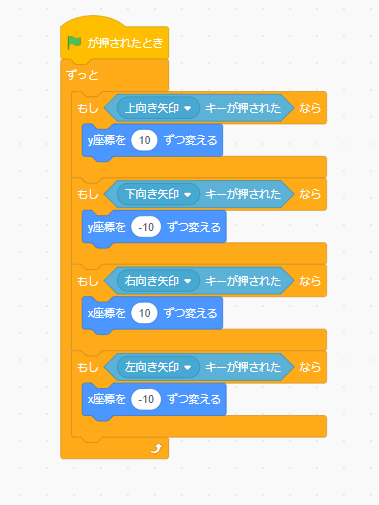
出来上がった下敷きに動きのブロックを作っていきます。
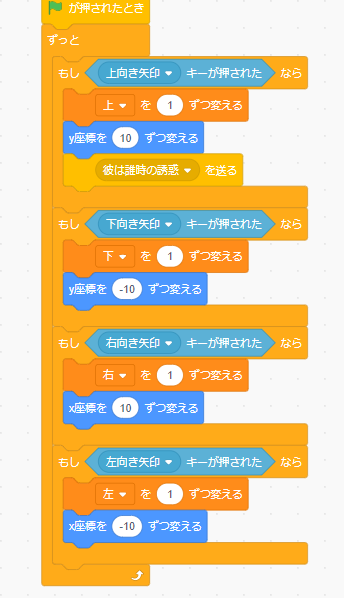
え「上、右、左の矢印キーが押されたらその方向に動く、っていうブロックを組み立ててみようか。」
R「下も作っちゃおう。」
Rくんのサービス精神で下向き矢印キーが押された時のブロックも追加で作ってくれました。

これで下敷きが動くようになったので、髪の毛が立ち上がる処理も考えていきます。
上向き矢印キーが押されたら髪の毛がくっつくようにブロックを組み立てます。
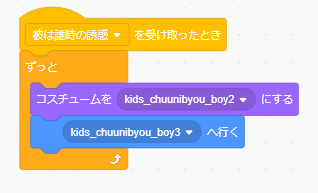
R「コスチューム変えればできるんじゃない?」
え「そうだね、いいんじゃない?」
人の画像にコスチュームを追加することで、髪が立っているとき、立っていない時を分けることにしました。
上向き矢印キーを押すとコスチュームが変わるのでいい感じです。


続いて、下敷きをこすった回数が多ければ多いほど髪の毛がくっつく時間を増やす、という風にしていきます。
ですが、これがちょっと難しい。
R「どういうこと??」
え「下敷きずーっとこすってたら髪も長い時間くっつかない?」
R「うーん、どうかな。」
え「ちょっとだけこすったら髪の毛すぐ離れちゃうじゃん?」
R「俺はずっとくっついてるからちょっとわかんないなー。」
え「えー、ほんと??」
そんなことを言いつつも、まずはこすった回数を記録する処理を考えました。
左右に動いた回数を変数という入れ物に記録することにします。
さらに、上向き矢印キーを押したときは、人の画像が下敷きにずっとついていく、という処理も追加しました。


実行してみると…、髪が下敷きにくっつくというよりは、人の顔が下敷きにくっついているようになってしまいました。

ここまでできたところで今日はタイムアップ。
Rくんはやったら早くて、どんどんできてしまうのですが、今日はエンジンがかかるまでにちょっと時間がかかりました。
この課題もあともう少しで完成だと思うので、次回も頑張って挑戦していきましょうね!

次回のレポートもお楽しみに!
無料体験授業実施中!
毎週火曜日 16:00~17:30、17:40~19:10
毎週木曜日 16:00~17:30、17:40~19:10
毎週土曜日 10:00~11:30、11:40~13:10
※日曜日も臨時で実施していることがあります
お気軽にお問い合わせください
お申し込み・お問い合わせは、こちら。 
お電話でも受け付けております。
03-6806-6861
(平日10:00~18:00)
イフキッズLINE@お友だち募集中!
新着授業レポートの通知、無料説明会やイベントの案内など、
耳よりな情報を配信中です。
加えて、お友だち登録されている方には、
イベント参加費の割引、
入会の際の割引、プレゼントなどの特典も!