
こんにちは!
キッズプログラミング教室「イフキッズアカデミー」
池ちゃん先生です!
※クラス分け
【火1】・・・火曜日16:00〜17:30
【火2】・・・火曜日17:40〜19:10
【木1】・・・木曜日16:00〜17:30
【木2】・・・木曜日17:40〜19:10
【土】・・・土曜日10:00〜11:30
【日】・・・日曜日10:00〜11:30
今回は木曜日レッスンの模様を二本立てで報告します!
*二本立ての一本目です。
先生はよしだ先生と、えりちゃん先生。
来てくれた生徒さんは、Mちゃん(小3)、Rくん(小4)、Hちゃん(小5)、Rくん(小6)です。
それではえりちゃん先生お願いします!

こんにちは、えりちゃん先生です。
それでは報告を始めていきます!
まずはクリエイティブコースのMちゃん(小3)から。
前回に引き続き、クリエイティブコースの修了試験を行っていこうと思ったのですが、今日は少し気分が乗らなかったようなのでスクラッチを触ってもらいました。
他の人が作った作品に触れていろんなことができるんだというのを見てもらい、実際に動かしてもらいました。
そのあとは実際にスクラッチを自分でも使ってみて、イラストを追加してみたり、色を塗ってみたりと体験してもらいました。
最後に使い方テキストにある「ブロックの組み立て方」を真似してみてもらいました。
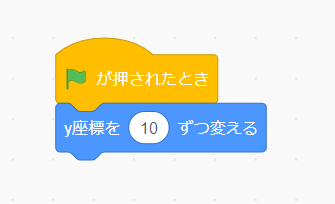
作ってもらったのはこちら↓

イラストが上に進みました!
今日はここでタイムアップ。
いろんな作品を遊んでいたMちゃん。スクラッチの使い方を覚えたらいつかそんなゲームも作れるようになるかもしれません。
徐々にできることを増やしていきましょうね!

続いてはロジカルコースのRくん(小4)。
前回に引き続き、シュートゲームを作っていきます。
前回苦戦していたボールの距離ですが、放物線を描くように投げるのは難しいと判断し、直線的に投げるやり方へシフトチェンジ。
ゴールの真下からボールを投げて、バーの位置によって距離が決まるというものに変更しました。
R「ボールの飛ぶ距離は、バーの位置によって変わるから位置を記録するために入れ物に入れたいんだよね。」
え「うん。そのためにはどうしたらいいかな?」
R「今のやつだと、上がるときは入れ物にバーの位置が入ってるからいいけど、下がるときは入ってないから…そこを入れられるようにしないとダメだ。」
え「そうだね。じゃあブロックを直してみよう。」
試行錯誤してブロックを変えてみてくれましたが、なかなかうまくいきません。
R「やったら下がらなくなっちゃった。」
え「なるほど、これ繰り返しブロックを違うのにしてみるのはどうかな?」
R「違うブロック?」
え「上はY座標が315を超えるまで、下はY座標が20より小さくなるまでっていう風に変えてみるの。」
R「あー、なるほど、そこまで繰り返すってことか。」
「ずっと」ブロックを使っていましたが、その部分を「○○まで繰り返す」ブロックに変更するとうまく動作してくれました。
R「でもなんか入れ物にバーの位置が記録されなくなっちゃった。」
え「本当だね。位置が変わった時入れ物の中身を変えるようにしているかな?」
R「どういうこと?」
え「例えば下に下がるとき、下がった後の位置はその都度記録してくれてる?」
R「してない、かな。」
え「そうだね、だから記録してくれてないんだよね。位置が変わったら入れ物の中身を変えるっていうブロックを追加してほしいかな。」
R「なるほど。」
閃いてくれて入れ物の中身を変更するブロックを追加してくれました。↓

動かしてみると、上下移動も、バーの位置の記録もバッチリできています。
続いて、スペースキーを押したときにバーを止めて、ボールを投げるという処理を修正していきます。
スペースキーを一回押したら、動いているバーが止まってボールを投げたいのですが、バーが止まってくれません。
その部分を悩んでいるところで今日はタイムアップ。
もう少しで完成しそうですね!
次回はスペースキーを押したときの処理を考えてボールが投げられるようにしていきましょう!

続いては同じくロジカルコースのHちゃん(小5)。
前回に引き続き、光の屈折の問題を解いていきます。
光を反射させることができたので、光センサーに光がぶつかったらLEDライトを点灯させるという処理を作っていきます。
光センサーの画像と、光ったライトの画像を準備して、光が光センサーに当たるように配置しました。
センサーに光が当たったら光っていないライトの画像を隠して、光っているライトの画像を表示する処理を作ったのですが、実行してみると光っているライトが表示されません。
H「先生、ライトが表示されません。」
え「本当だ。表示するっていう処理はどうやって作ったの?」
H「センサーが光に触れたら、光っているライトの画像が表示されるように命令してます。」
え「なるほど。旗ボタン押したときに”もし光センサーが光に触れたら”っていう風にしてくれてるんだけど、今動いてるブロックは”レーザーポインタが押されたら”っていう光の処理の部分だよね。」
H「そうです。」
え「じゃあそのブロックの中で、”もし光が光センサーに触れたら”っていう風に作ってみるとどうかな?」
H「やってみます。」
処理を作る部分を変えてみて実行してみるとしっかり光っているライトの画像が表示されました!
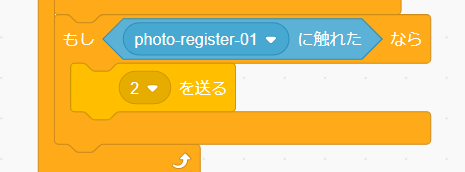
作ってくれた処理がこちら↓

「2」は「光っているライトの画像を表示する」命令をやってね、というブロックです。
H「できました!」
え「お!とってもいいね!」
これで光の屈折の課題1は完成です!
続いて光の屈折の課題2に入ります。
課題2では鏡をもう一つ増やして、さらにその鏡は矢印キーで自由に動かせるようにします。
2つ目の鏡の画像を決めたところで今日はタイムアップ。
Hちゃんは不要なブロックは残さず、見やすくブロックを組み立てています。これは作っているうちに混乱しないようにするためにとっても大事です。
課題2もこの調子で完成を目指していきましょう!

最後は同じくロジカルコースのRくん(小6)。
前回に引き続き、修了試験に挑戦です。
修了試験は先生があまり手助けできないのでもどかしいですが、少し手が止まっているようだったのでヒントを…。
え「今柄が同じでも同じじゃなくてもカードを隠してるよね。」
R「んー、そうなってるね。」
え「同じ柄の時に隠せるように調べる処理が必要だよね。」
2枚めくったところで同じ柄か調べるための処理を考えてくれました。
それがこちら↓

柄で比較するのは難しいので、何か別の方法があるのですが…。
そこに気づいてブロックを組み立てられると完成に一歩近づくと思います。
次回はもう少し進められるように頑張っていきましょう!

えりちゃん先生ありがとうございました。
MちゃんはScratchで少しだけプログラムを作ってみました。ちょっとずつプログラミングの時間増やしていこうね。
次はRくん(小4)。Scratchでシュートゲームの作成の続きです。いつもはサクサク終わるRくんなのですが、シュートゲームは苦戦しているなぁ。組み合わせが複雑になってきているのもありますが、修正したら、修正前に動いていた物が動かなくなったりと、不具合を作っているのかもなぁ。次回完成させられるかな?
次はHちゃん。Scratchで光のシミュレーションを作成しています。光が反射するようなプログラムですね。こういうプログラムで理科に興味を持ってくれるとうれしいな。
最後はRくん(小6)。修了試験中なので、先生も見守るしかありません。ちょっとずつ出来上がっているようには見えるので、そろそろ完成?!かな。
次回のレポートもお楽しみに!
無料体験授業実施中!
毎週火曜日 16:00~17:30、17:40~19:10
毎週木曜日 16:00~17:30、17:40~19:10
毎週土曜日 10:00~11:30、11:40~13:10
※日曜日も臨時で実施していることがあります
お気軽にお問い合わせください
お申し込み・お問い合わせは、こちら。 
お電話でも受け付けております。
03-6806-6861
(平日10:00~18:00)
イフキッズLINE@お友だち募集中!
新着授業レポートの通知、無料説明会やイベントの案内など、
耳よりな情報を配信中です。
加えて、お友だち登録されている方には、
イベント参加費の割引、
入会の際の割引、プレゼントなどの特典も!









