
こんにちは!
子どもプログラミング教室「イフキッズアカデミー」
池ちゃん先生です。
今回は、Scratch3.0で絵を描くコツについてご紹介します。
以前、ご説明したとおり、Scratchで絵を描く場合には「ビットマップ」と「ベクター」の2種類のモードがあります。
一般的なビットマップとベクターの違いを説明しだすと難しい話になるので、Scratchでの違いについてお話します。
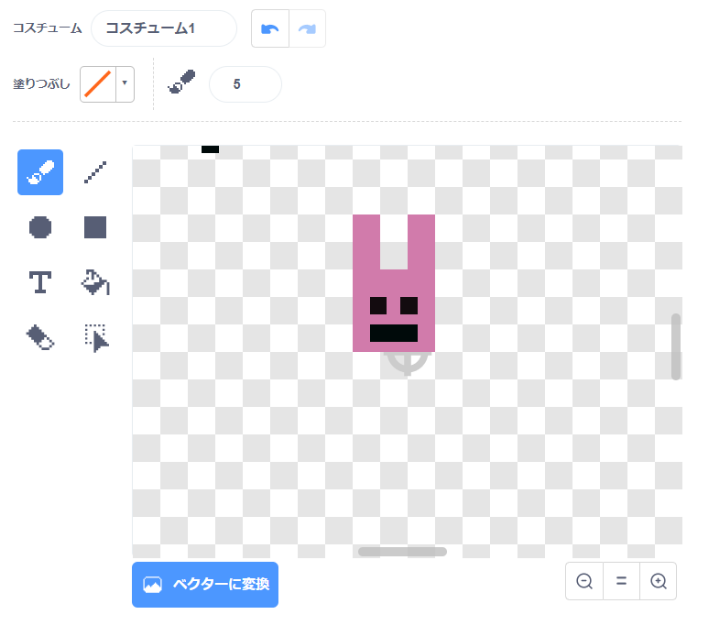
さて、こちらがビットマップモードの画面です。

ビットマップは、1枚の画用紙に絵を描くのと同じ感覚で描く事ができます。
点で描くドット絵や、細部にこだわって描きたい時に便利です。
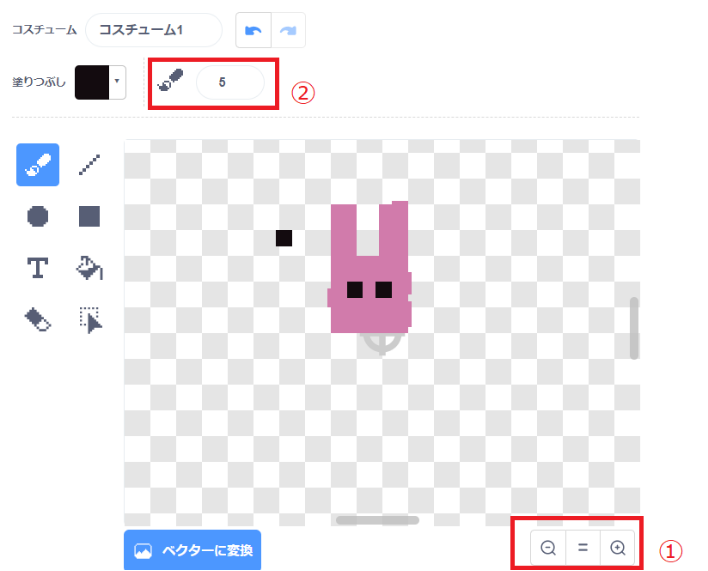
ドット絵を描く時は、
①キャンバスを拡大します。
②筆のサイズを5以下にすると、筆の形が□になるのでキャンバスの目盛りに合わせてひとつずつドットを塗っていきます。

と、ここまで描いて少しはみ出ている箇所がありますね。
はみ出ないように頑張って塗ればいいのですが意外と難しいので、こういう場合は…

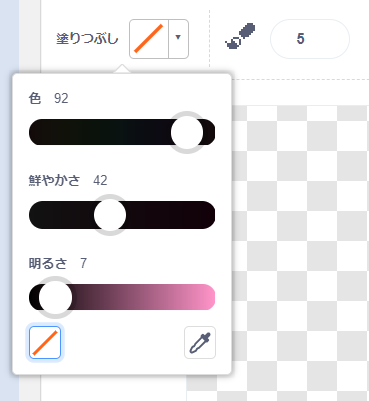
色の選択で「/」を選びます。こうすると、この色で塗った箇所は色がなくなります。この「/」で、はみ出たところを少しずつ上から消していくと…

ドット絵のうさぎさん(?)が完成しました!!
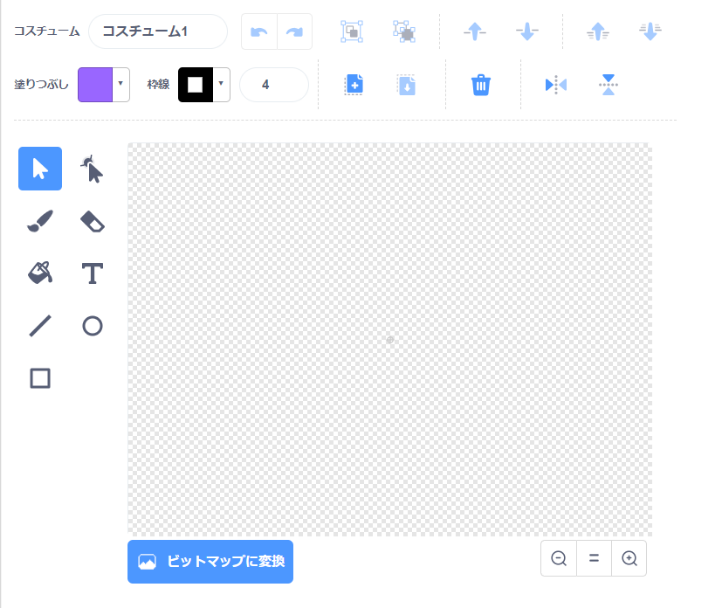
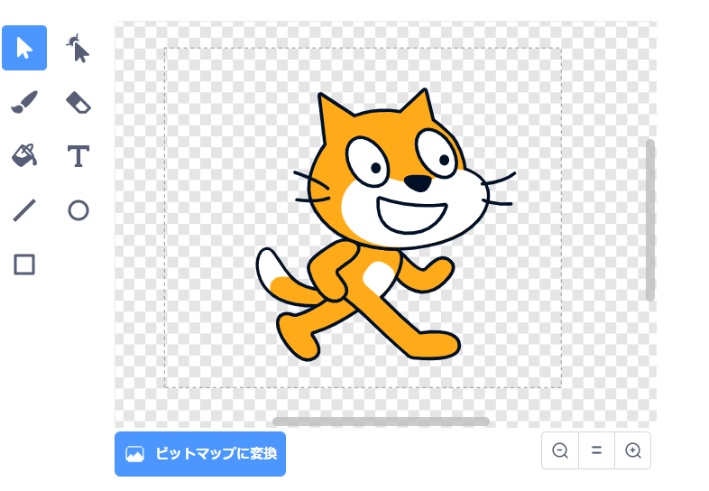
さてそして、こちらがベクターモードの画面

ベクターでは、ひとつひとつのパーツを別々の紙に描いて、切り取って、重ね合わせて一つの絵を作るイメージです。細かい絵を描くのには向いていないかもしれません。
ベクターで便利なのは描いた線を簡単に変更できるところです。
ベクターで同じようにうさぎさんを描いてみましょう。
説明がながくなるので動画で紹介します。
絵心は置いておいて、ドット絵とはまた違う感じのうさぎさんができましたね。
ベクターで絵を描く場合は、まず最初にざっと適当に描いてみてから修正したい箇所を矢印で選択し、少しずつ変更していくことができます。
また、パーツパーツが別の紙(レイヤーといいます)に描かれてるので、パーツの位置を簡単に変更することができます。なので、動きがあるアニメーションを作りたい場合に便利です。
例えば、Scratchのネコが驚いて目が飛び出すアニメーションを作ってみます。
Scratchのネコのキャラクターはベクターで描かれています。
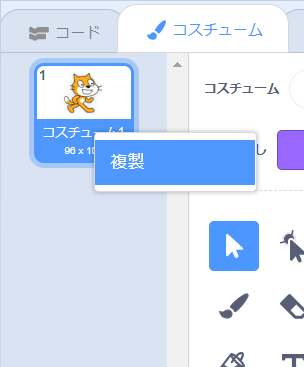
まず、コスチュームタブをひらき、「コスチューム1」を右クリックして「複製」を選択します。

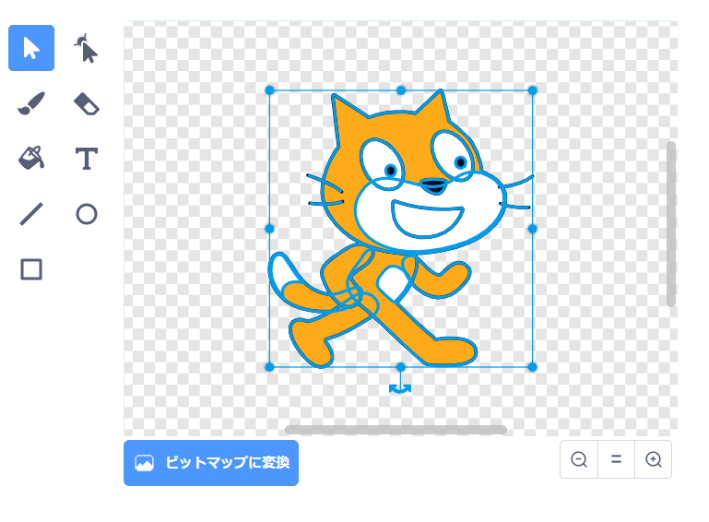
矢印マーク(選択)を選び、ドラッグしてネコを範囲選択します。

すると、こうなります。

この状態で「グループ解除」を選択します。下図の右側のボタンです。
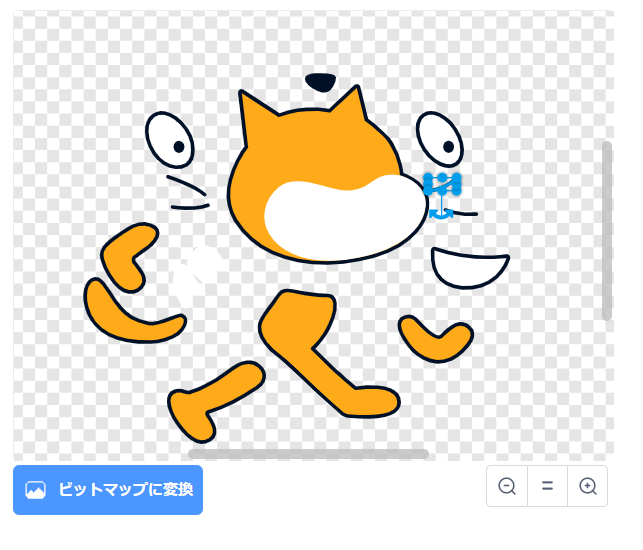
グループ解除すると、一つ一つのパーツを移動することができるようになります。 全てのパーツをバラバラにするとこんな感じ。

これを利用して、ネコが驚く作品がこちら。
https://scratch.mit.edu/projects/279028914/
別バージョン。目が大きくなります。
https://scratch.mit.edu/projects/279033994/
どうやってつくっているのか、一度中身のプログラミングをみてみてください。
使いこなせると作品の幅が広がります。
色々試してみてくださいね!